How we improved Core Web Vitals of our client project | Factile

Factile is an Edu-tech web app for creating Jeopardy-style review games in the classroom developed by Deligence Technologies Inc. for Solis Creative LLC. The app is created in ReactJs.
The code had a lot of HTML, CSS, and JavaScript, making it capable of having a lot of features and functionalities but at the same time, it became very heavy, and as a result, it was failing the Core Web Vitals test.
Our team recognized this issue in Q3 of 2023. When we first recognized the issue, the key Core Web Vitals metrics were as follows:
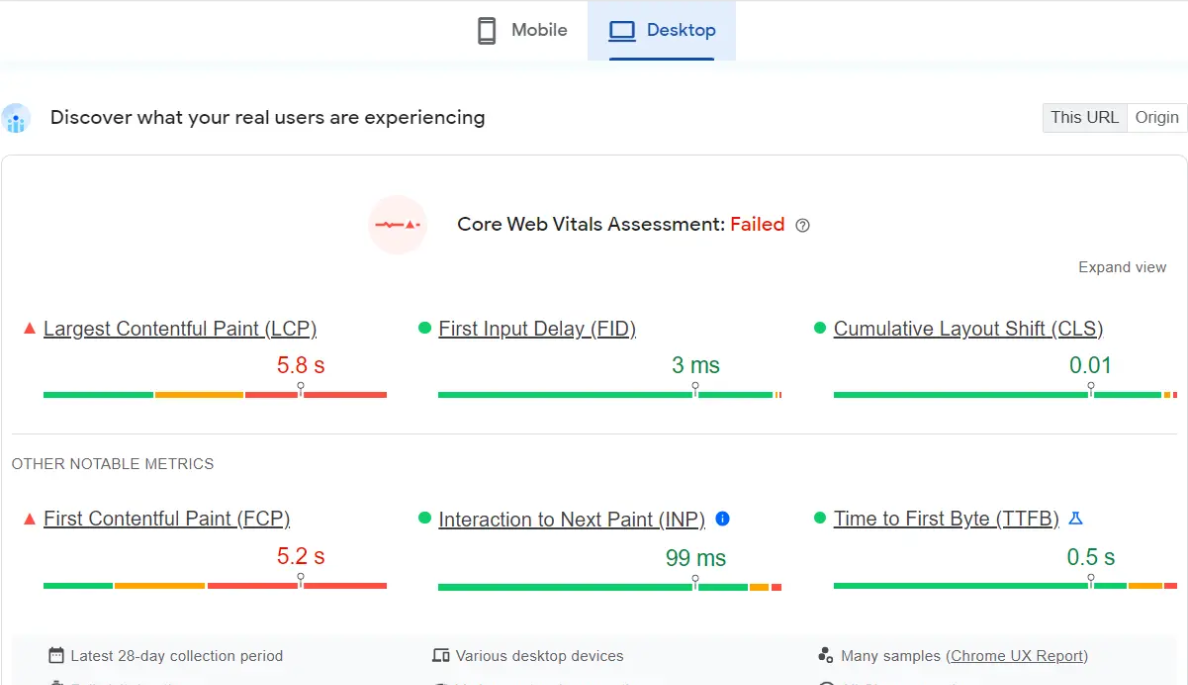
Desktop
- FCP = 5.2 sec
- LCP = 5.8 sec
Mobile
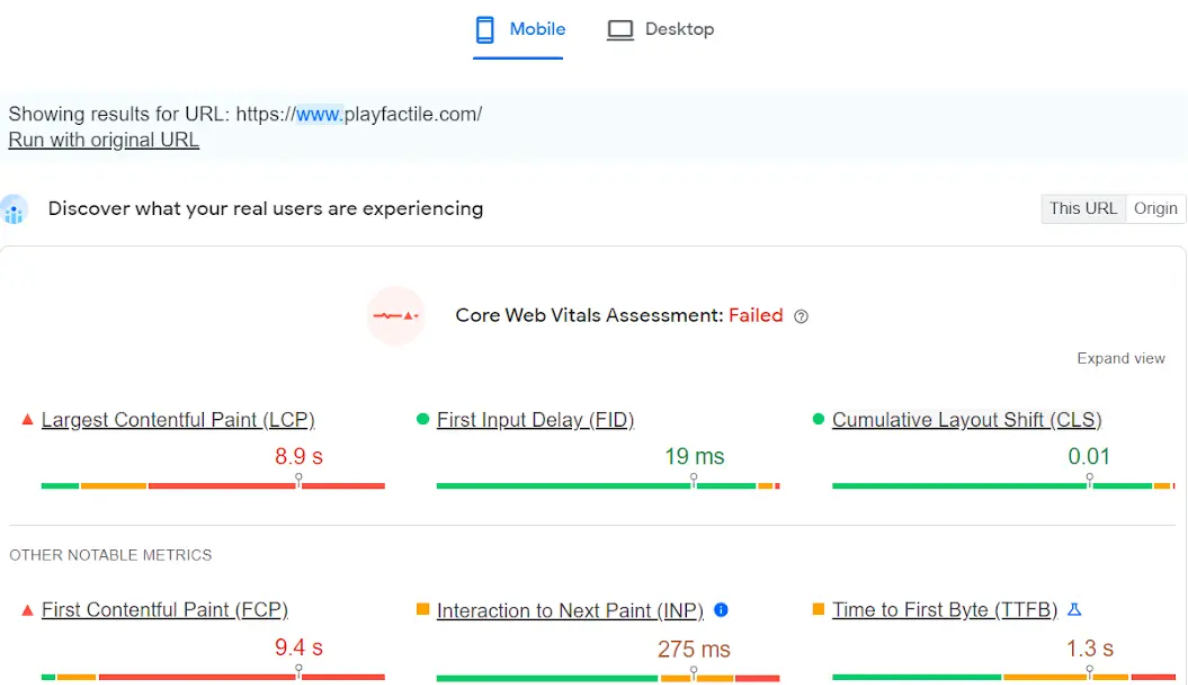
- LCP = 8.9 sec
- FCP = 9.4 sec
These metrics were for the Home Page, but every page of the website was more or less similar.
Our main challenge was to improve the Core Web Vitals while also maintaining all the features and functionalities of the project.
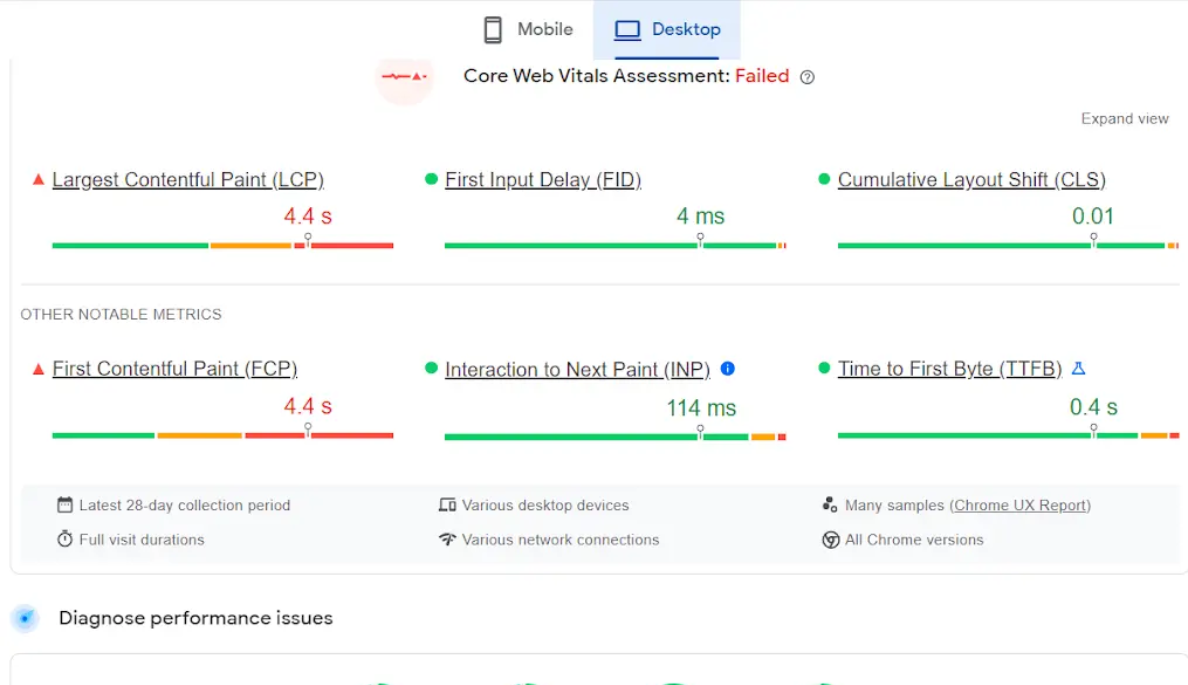
Detailed screenshots of all the metrics of Core Web Vitals are as follows:


The code had a lot of HTML, CSS, and JavaScript, making it capable of having a lot of features and functionalities but at the same time, it became very heavy, and as a result, it was failing the Core Web Vitals test.
Our team recognized this issue in Q3 of 2023. When we first recognized the issue, the key Core Web Vitals metrics were as follows:
Desktop
- FCP = 5.2 sec
- LCP = 5.8 sec
Mobile
- LCP = 8.9 sec
- FCP = 9.4 sec
These metrics were for the Home Page, but every page of the website was more or less similar.
Our main challenge was to improve the Core Web Vitals while also maintaining all the features and functionalities of the project.
Detailed screenshots of all the metrics of Core Web Vitals are as follows:
We divided this challenge into two phases:
In the first phase, we did the following:
- Converted all the images to a .webp or .avif image format.
- Connected all third-party domains to pre-connect and preloaded the LCP image.
- Removed all extra server requests, audio files, and unwanted CSS and JavaScript.
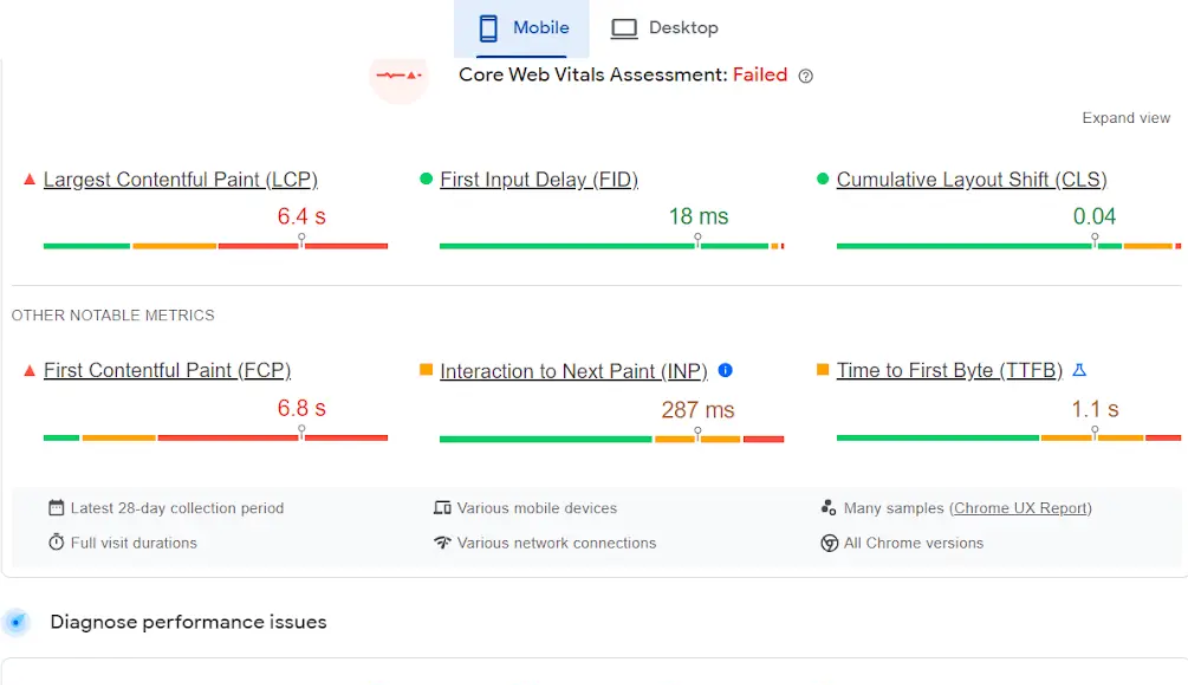
All the activities performed in Phase 1 resulted in:
Desktop
- FCP = Improved by 0.8 Seconds
- LCP = Improved by 1.4 Seconds
Mobile
- LCP = Improved by 2.5 Seconds
- FCP = Improved by 2.6 Seconds
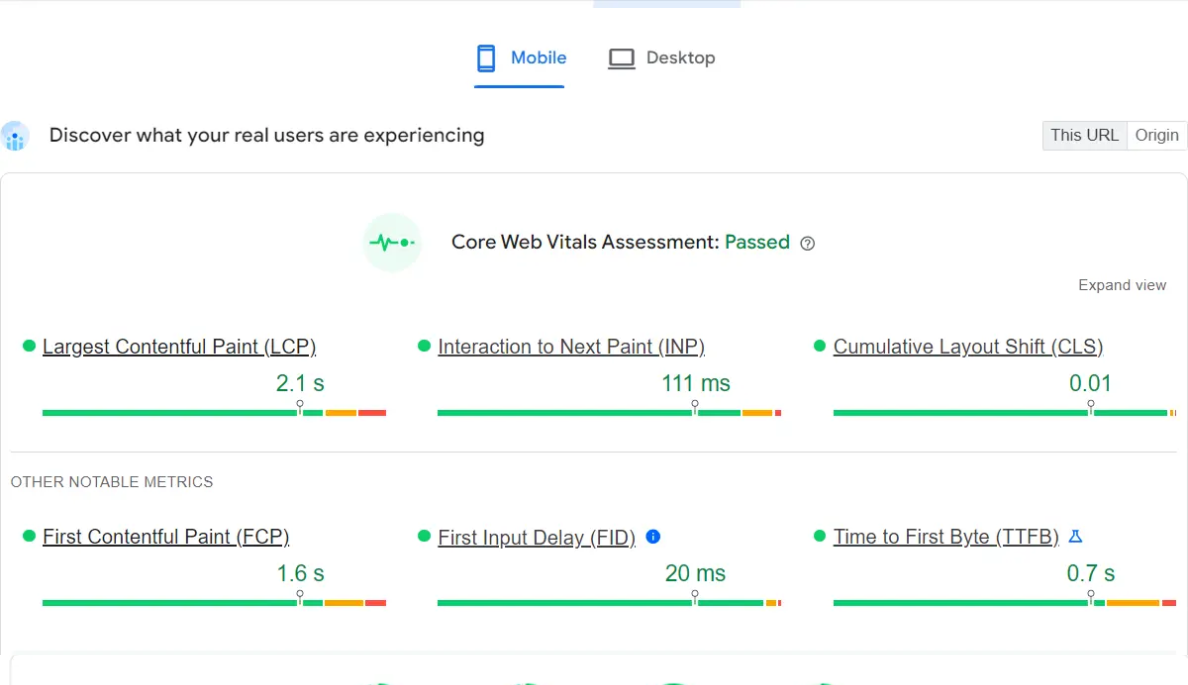
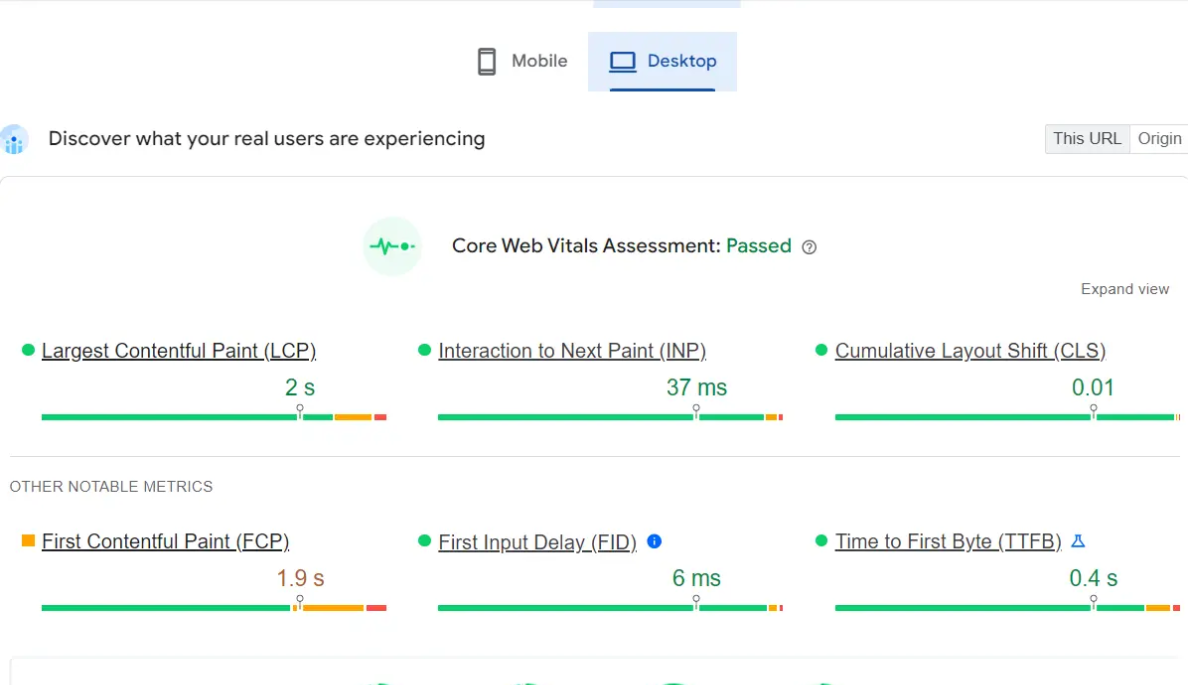
Detailed screenshots of all the metrics of Core Web Vitals after Phase 1 are as follows:


We had some Google and Microsoft Bing scripts that blocked the browser’s main thread so we integrated PartyTown for running those scripts in web workers. This helped us to reduce the FCP and LCP by half a second.
The activities that we performed helped to improve our Core Web Vitals’ status, however, it did not fix it completely, and our status was still showing as “Failed”.
So we started the second phase of improvements.
After some R&D with the team, we decided to restructure the app with a different technology and break down our single React app into two different apps:
- The existing React app for gameplay and functionality
- A new app optimized for page load times for Core Web Vitals and SEO
As we were using React technology we looked for a technology to reuse our code while boosting the app page speed and performance. For this, we had narrowed down to two options:
- NextJs
- GatsbyJs
To reach a conclusion on which one to choose, we converted the project’s homepage into both technologies and compared and analyzed the results. Our requirements for better SEO and Core Web Vitals were best fit by GastbyJs.
After successfully migrating the app into GastbyJs we faced another challenge: deploying both apps onto a single server that serves different apps for different routes. After testing different deployment strategies, we deployed both apps onto a single server.
It took us approximately one month of R&D and one month of testing before we successfully deployed both apps.





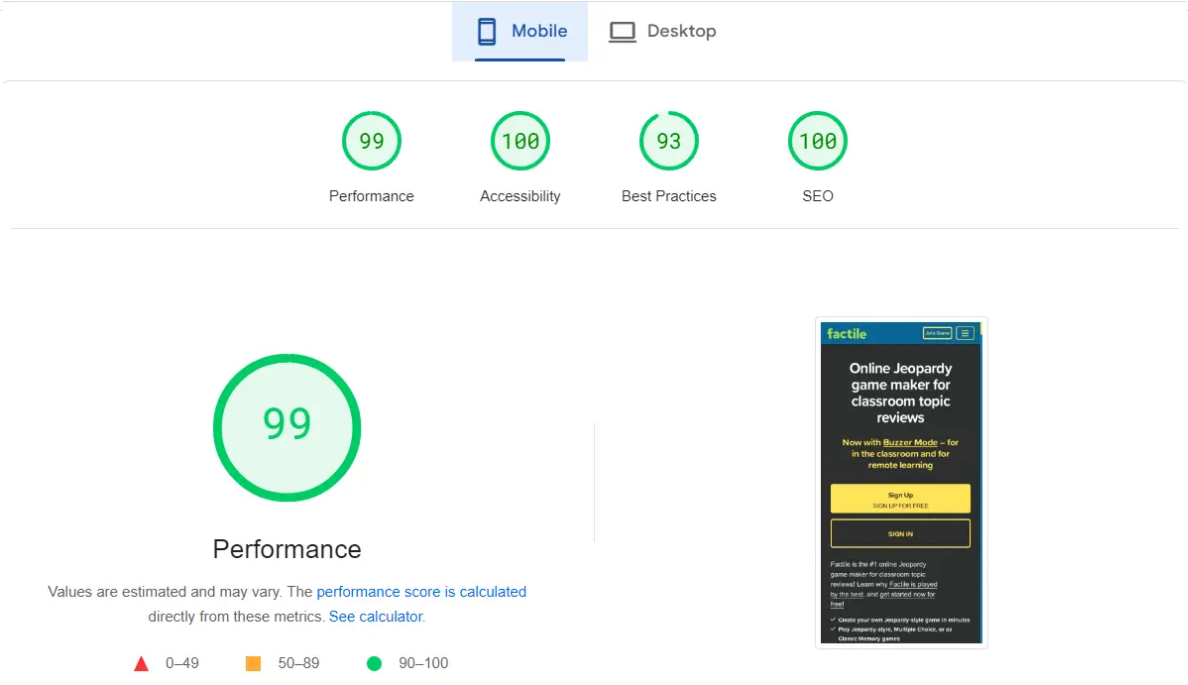
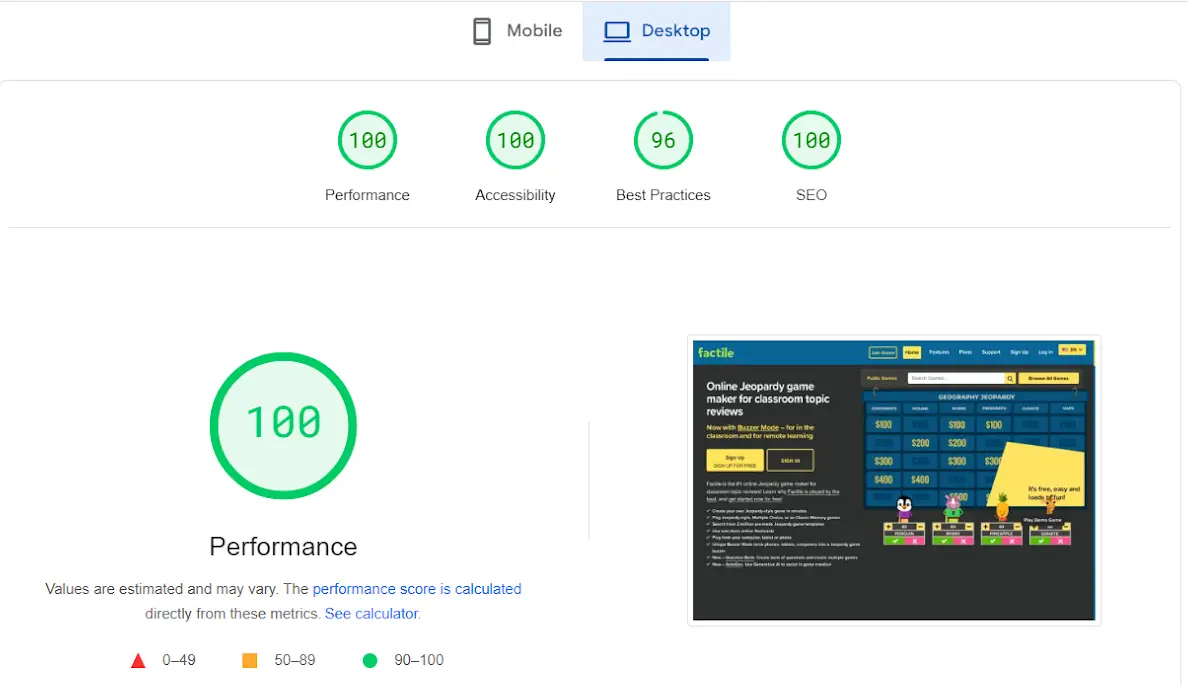
After deployment, we successfully passed the Core Web Vitals assessment. Our performance metric also improved to 99-100 which previously was 80-85.
The exact metrics after deployment were as follows:
Overall improvement difference
Desktop
- FCP = Improved by 3.1 Seconds
- LCP = Improved by 3.7 Seconds
Mobile
- LCP = Improved by 7.3 Seconds
- FCP = Improved by 7.3 Seconds
Improvements in the Homepage
Desktop
- FCP: Loading in 1.9 sec
- LCP: Loading in 2 sec
Mobile
- FCP: Loading in 1.6 sec
- LCP: Loading in 2.1 sec
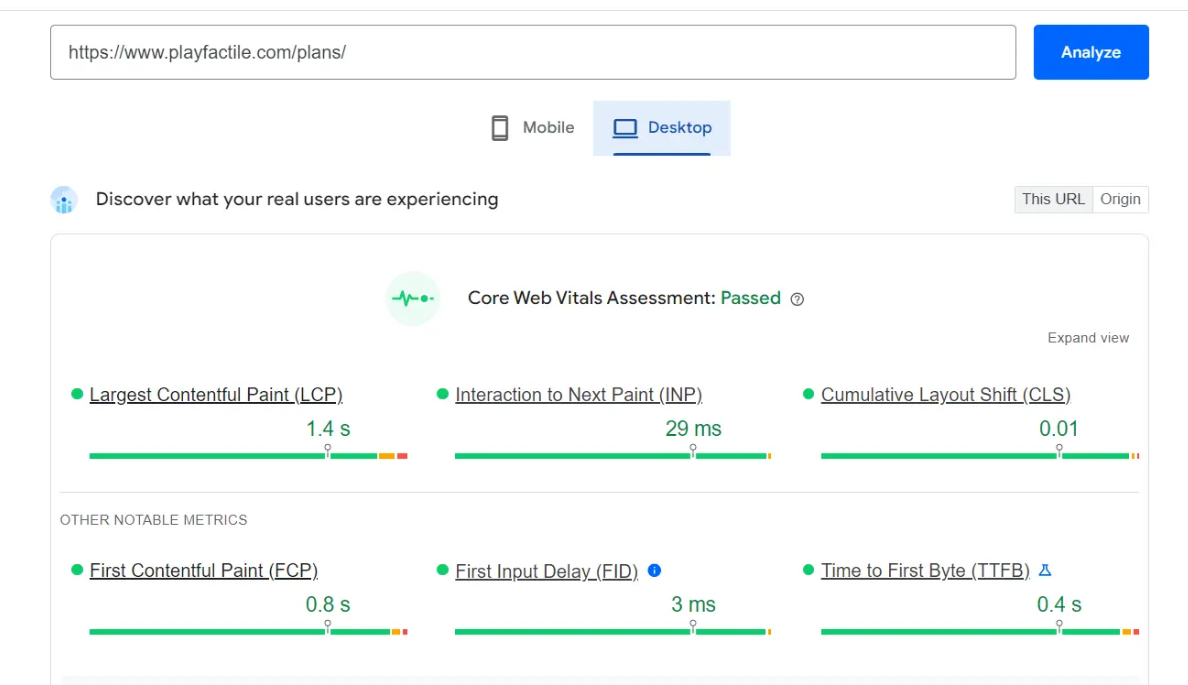
Improvements in other pages
- FCP: 0.8 sec
- LCP: 1.4 sec










